5 причин, почему Sketch лучше Photoshop
Редактор Ольга Евсикова адаптировала статью видеопродюсера InVision Joseph Angelo Todaro о противостоянии двух дизайнерских программ.
Все больше дизайнеров digital-продуктов переходит с Photoshop на Sketch. В отличие от Photoshop, не заточенного под продуктовый дизайн, функциональность Sketch гораздо шире.
Рассмотрим 5 ключевых возможностей Sketch, недоступных в Photoshop.
Видео компании InVision
1. Общие стили
Photoshop экономит время, когда к нескольким слоям нужно применить одинаковый стиль. Но как только вы захотите внести в них изменения, выяснится, что слои не связаны ни со стилем, ни друг с другом.
Создали 125 слоёв с одинаковой заливкой и тенью и трижды изменили настройки стиля? Не остается ничего другого, кроме как применить этот стиль 375 раз. Это грустно.
В Sketch общие стили работают иначе: как стиль абзаца в текстовом редакторе, они сохраняют свойства слоя, но при этом оставляют каждый слой связанным со стилем. Это значит, что изменить стиль слоя можно одним щелчком мыши, синхронизируя его со всеми связанными слоями.
А теперь попробуйте без этого обойтись.
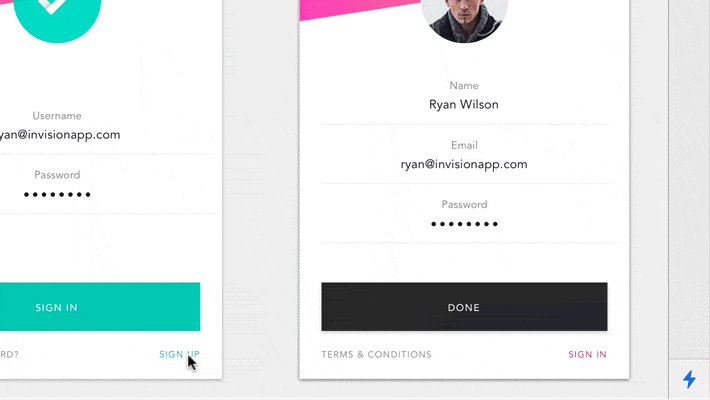
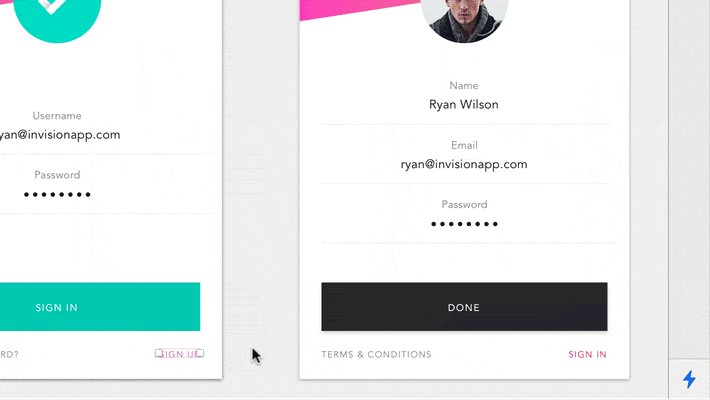
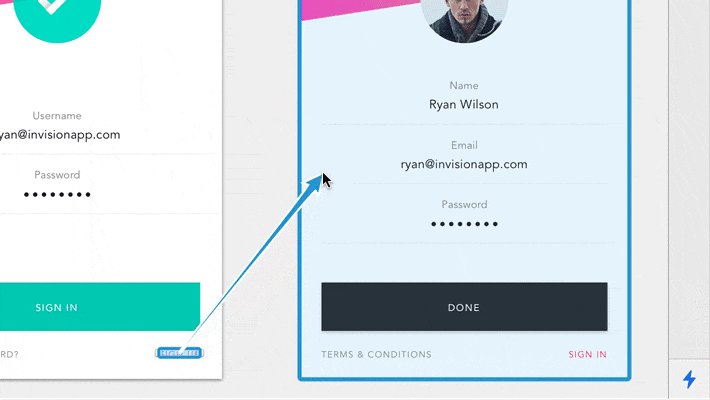
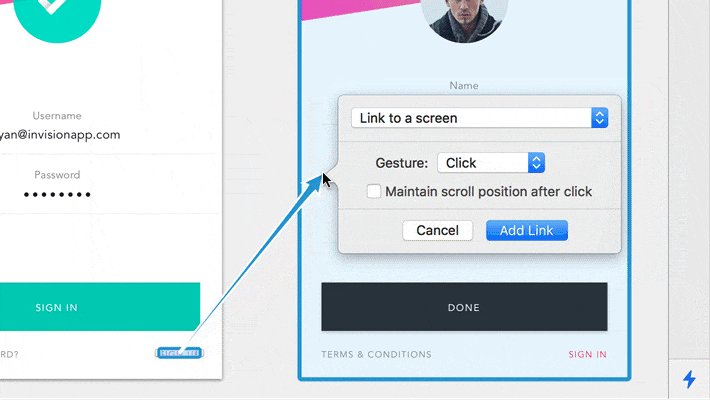
2. Прототипирование внутри холста
Раньше, чтобы создать прототип из ваших красивых экранов, нужно было синхронизировать Invision со Sketch или Photoshop в режиме «Build Mode».
Теперь, с помощью Craft, прототипы мобильных и десктопных веб-приложений можно создавать внутри Sketch, а результат синхронизировать с InVision. Для этого необходимо лишь скачать и установить Craft.
Выбираете слой, нажимаете C, кликаете на артборд — и интерактивный прототип готов.
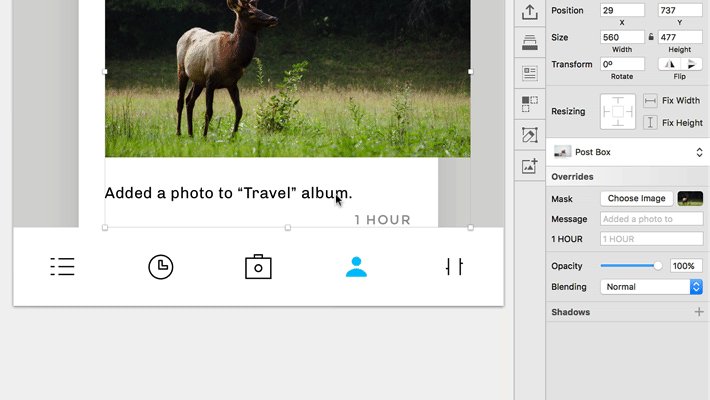
3. Переопределение символов
У Символов в Sketch и смарт-объектов в Photoshop схожая задача: синхронизировать множество вариантов графического объекта с главным образцом. Проектируя digital-продукты, мы сталкиваемся с большим количеством мелких иконок и повторяющейся графикой. Работа с Символами и смарт-объектами сильно облегчает задачу.
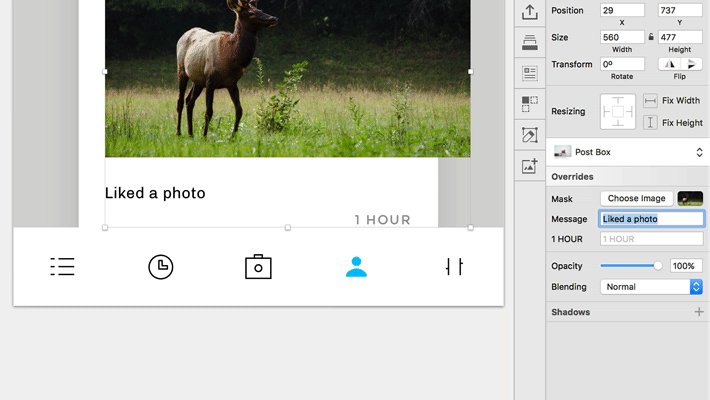
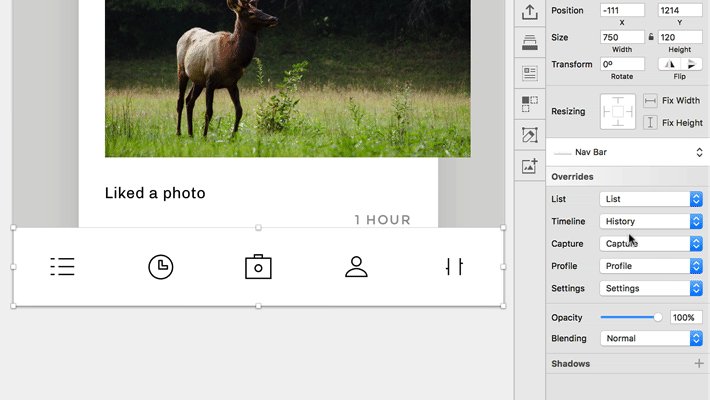
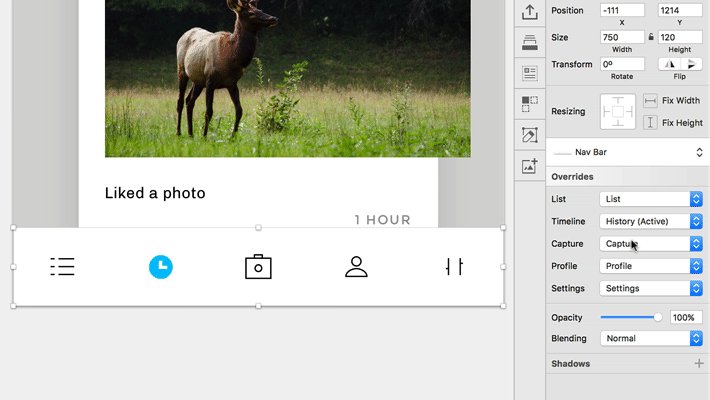
Sketch выручает, когда нужно поменять одну иконку на другую. Например, изменить состояние с «нормального» на «активное». В Sketch вы можете выбрать любое состояние символа и исправить его в режиме «Inspect Mode».
Когда вы создаёте вложенные символы, дело приобретает интересный оборот.
4. Вложенные символы
Все копии смарт-объектов в Photoshop одинаковые. И это хорошо, когда мы дублируем повторяющиеся элементы макета из экрана в экран.
А что делать, когда копия потребует уникального дополнения?
В Sketch каждый текстовый слой, Символ и изображение внутри Символа — это переменная, которую можно изменять в режиме «Inspect Mode». Это значит, мы можем создать кнопку, использовать нужное количество раз и при этом отдельно вносить изменения в её состояния, создавая уникальные объекты.
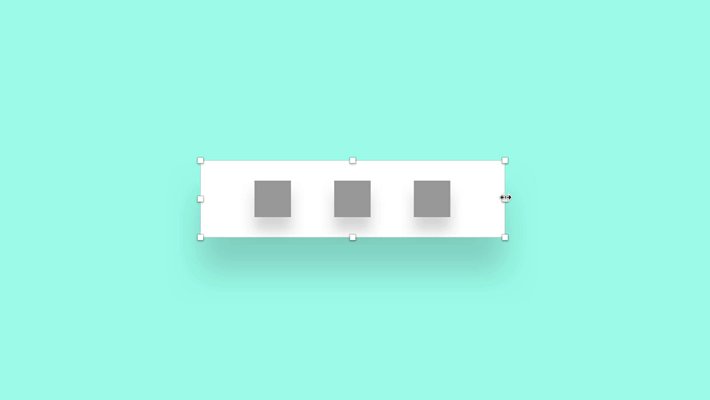
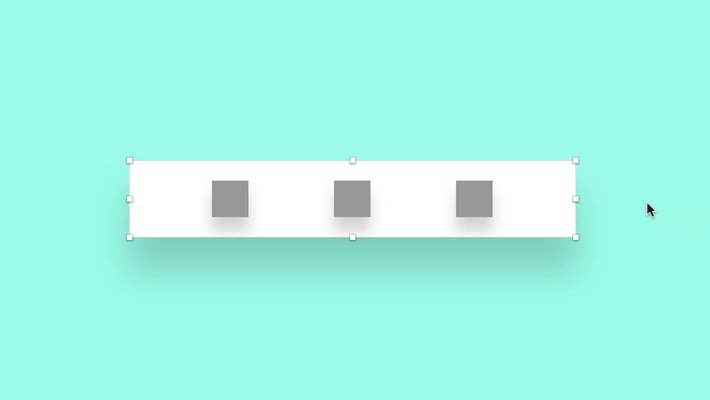
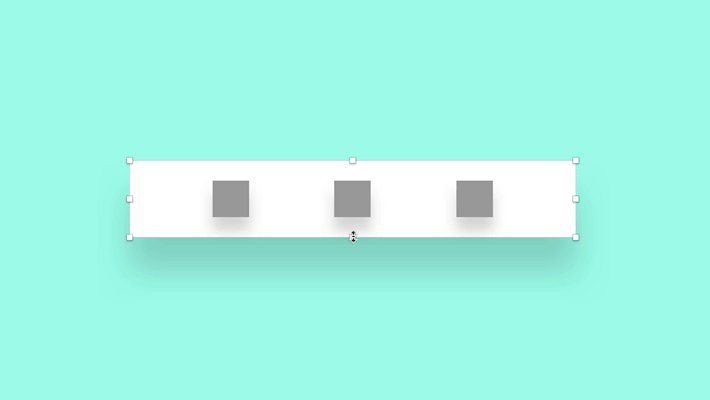
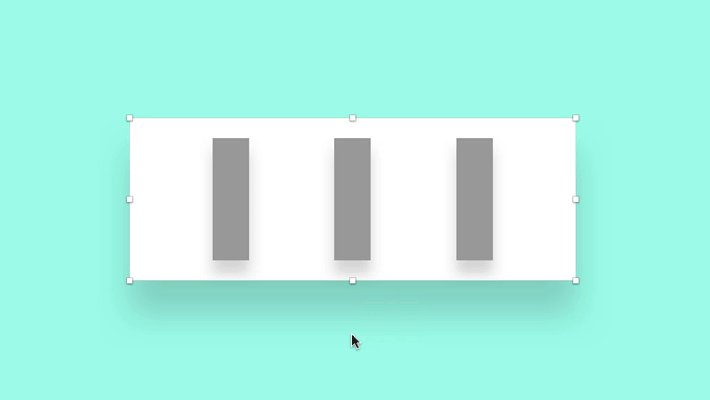
5. Размеры объектов внутри группы
Если вам необходимо изменить размер группы или смарт-объекта, Photoshop растянет все объекты в группе. В итоге макеты искажаются, и приходится снова менять расположение и масштаб каждого объекта, чтобы вернуть им первоначальный вид.
В Sketch содержимое группы или Символа можно изменять, сохраняя или растягивая отступы в пределах выделенной области. Вместе с возможностью вложения это делает Символы фантастически удобной функцией.